Is Your Website Legally Compliant?
A pretty website is all that matters right? Not exactly…
No matter how strategic or aesthetically pleasing your website is, making sure it’s legally compliant is non-negotiable. Period.
I get it, legal stuff isn’t sexy, fun, or energy-giving, but it is super important. Especially if you consider yourself a serious business owner, which I assume if you’re reading this, you do.
First things first, I want to make it verrrry clear that I am NOT a lawyer, nor should this be taken as professional legal advice, by any means. Having said that lil disclaimer to save my booty, there are some very important things every website should have in order to be legally compliant.
So let’s dive in, shall we?
Things To Add To Your Website To Make It Legally Compliant
Terms and Conditions:
Every website needs some terms and conditions. Why you ask? Because they lay out the details of legal obligations and rights between you (the owner) and them (the users).
Think of T&Cs like the rules of engagement for anyone visiting or using your website. They cover everything from user behavior to copyright policies. Clearly outlining these terms can help prevent disputes down the line and keep your site running smoothly.
What Should Be Included in Your Terms and Conditions?
Again, not legal advice here, but standard terms and conditions should cover everything from payment terms and refund policies to intellectual property rights and user responsibilities.
It’s also crucial to outline and link to your privacy policy, disclaimer of warranties, and limitation of liability in clear, understandable language—yes, understandable, because no one wants to feel like they need a law degree to decipher your terms.
It’s also important to include some info for handling disputes and any updates you’ll make to the terms in the future. This is super important for keeping things transparent and will help build trust with your users.
How to Craft Your Terms and Conditions
You *could* spend time Googling and trying to figure out how to write your T&C yourself, but we’ve got enough on our plates as business owners, right? That’s why I’d opt for a template instead!
There are tons of free and paid templates you can use including Termly, Termageddon, and this affordable Website Policy Pack from Bobby Klink (what I use for my own website).
However, keep in mind that consulting with a professional lawyer to make sure you’re dotting all your I’s and crossing all your T’s correctly is always the safest bet.
Copyright Compliance:
Let’s talk copyright—your website’s full of content, right?
Well, it’s not just about protecting your own creative work but you also need to ensure you’re in compliance with copyright laws concerning the use of other creator’s content as well.
First off, you can protect yourself by having clear copyright notices in place—these will most likely live within your terms and conditions, but it’s also wise to include them in your footer as well.
This is super easy to do by adding © Your Business Name, year established–current year. For example, in my footer, mine reads:
© Lorin Creative Co., LLC 2022–2024
Each year, you will want to make sure you update it to reflect the current year.
Aside from having actual language in your terms and conditions statement, adding this to your footer immediately sets the tone for when people land on your website and lets them know you’re staking your claim on the ownership of your intellectual property.
A bit more about intellectual property rights—you absolutely must obtain the necessary permissions and licenses for all content (text, images, videos) that you choose to display on your website in order to avoid copyright infringement yourself.
Let’s break it down with an example…
Say you’re using a particular font on your website, not a free open-source font like Google fonts, but a paid custom font chosen by your brand designer. You need to make sure you have the proper webfont license in order to be in compliance.
If you’ve only paid for a desktop license for your fonts, that does not count for your website, you need a separate license—no cutting corners here. Ignoring this isn’t just bad form and completely disrespectful to the font designer or foundry, but it could land you in some serious hot water.
The same applies to images….I hate to break it to ya, but you can’t just pick any pretty picture that you find on the internet and use it on your website. Stick to images provided by your brand photographer, or if you’re using stock photos (free or paid), be crystal clear on the license you hold to avoid any compliance issues.
And seriously, do not—I repeat, DO NOT—grab images from Google, Pinterest, or elsewhere and pass them off as your own. No matter how tempting, trust me, you’ll regret it later.
Need Stock Photo Inspiration?
If you’re in need of some beautiful stock photography until you can get your own brand photos taken, here are some of my faves:
Privacy Policy:
Do you collect personal information on your website? Then you need a privacy policy.
And no, I don’t just mean personal information that someone provides when buying from you. If you collect email addresses in any form, you need a privacy policy. If you track data using cookies, you need a privacy policy.
Basically, if you have a website, you NEED a privacy policy—no ifs and or buts about it!
The job of your privacy policy is to protect both you AND your visitors—kind of like your website’s personal bodyguard. It should detail how you collect, use, and protect personal information.
Overall, having a privacy policy lets site visitors know how their information will be used and protected. Having a privacy policy set in place will also help establish a level of trust between you and those who land on your website.
Cookie Consent:
What is a website cookie?
Unfortunately, it’s not as cute or delicious as it sounds—basically, a website cookie is a small piece of data that a website transfers to a user’s browser. It stays there and can be used later in time. I like to think of it like a lil sticky note that websites use to remember stuff about how you interact with their website.
If your website uses cookies, you need a cookie consent form in order to be in compliance with regulations like GDPR (General Data Protection Regulation).
What is GDPR?
The GDPR is basically a European law all about keeping your privacy safe. It kicked into effect on May 25, 2018, and it outlines the rules for how personal data should be collected, used, and stored.
So, if your website collects data from EU citizens, you need to make sure you’re in compliance with GDPR requirements regarding data protection and user consent.
If you’re using Showit as your website hosting platform, you can find more information about Showit and GDPR in this article.
If you’re not sure whether or not your website uses cookies, or if you need to be in compliance with GDPR, you can probably assume that you do.
To be on the safe side, consider adding a cookie consent banner or pop-up on your website. This can easily be done through several free and paid options–I’ve listed some below for ya!
Cookie consent options:
Cookies still confusing you? I get it, they can be a bit confusing.
For more information on cookie laws, you can visit cookielaw.org where you can do a quick and free check to see if your website is compliant, and if not, there is additional information on what you need to do to change that.
All this cookie talk is making me hungry!
Okay, let’s move on, but maybe grab a snack first because we’re diving into another meaty topic.
Accessibility:
Accessibility isn’t just a nice-to-have—it’s a legal requirement.
Ensuring your website is accessible to people with disabilities is not only the right thing to do but also it’s a legal obligation under various regulations like the Americans with Disabilities Act (ADA).
From screen reader compatibility to alt text on images, small tweaks can make a BIG difference when it comes to making sure your website is accessible.
You can visit WCAG (Web Content Accessibility Guidelines) standards in order to ensure your website is accessible to people with disabilities.
Their resources page has a ton of free tools to check your website’s accessibility compliance.
I’ve also listed some quick tips on how to make your website more accessible below…
Tips For Making Your Website Accessible:
- Website Links: list links on your website in a logical order so users can easily get around—that includes links in your navigation menu.
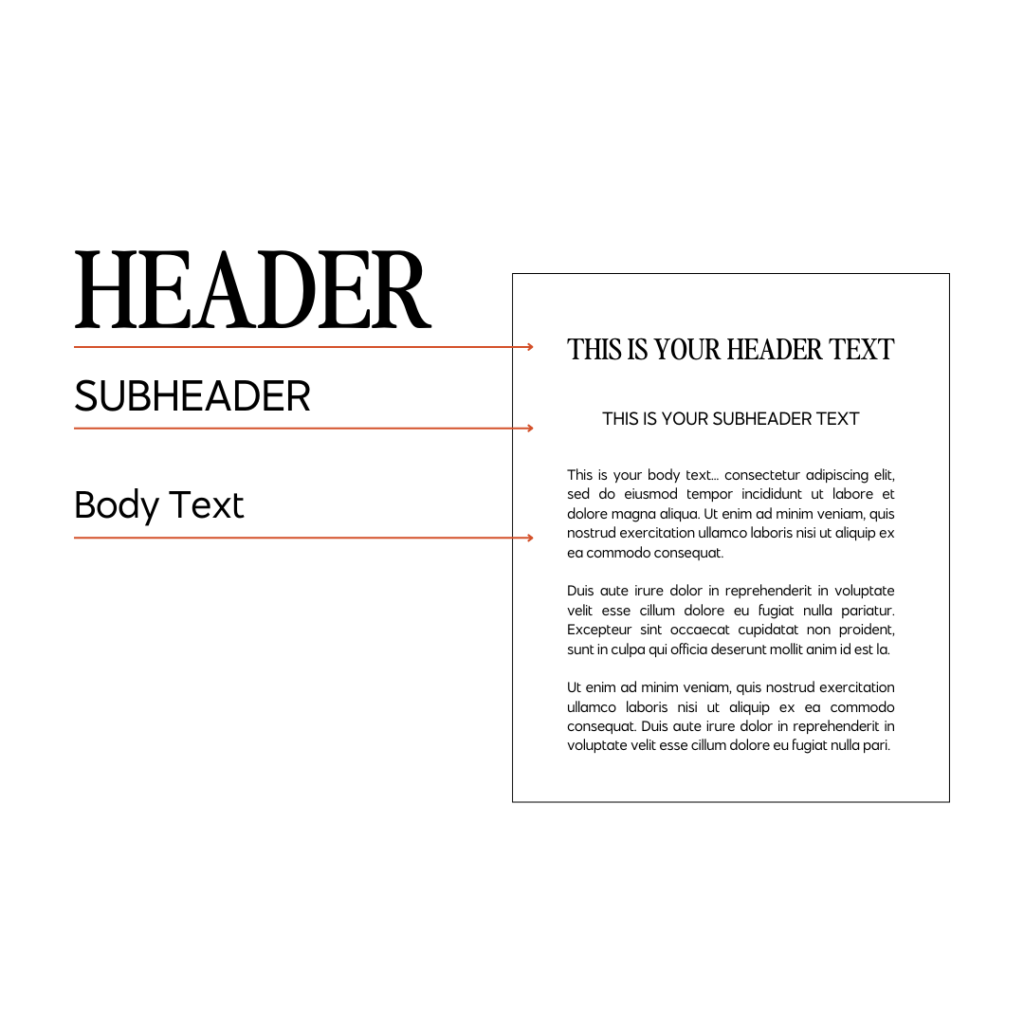
- Headings: headings should have a clear hierarchy on each page of your website. They should also be properly formatted on the backend of your website. This is super easy to do in Showit using the tags feature. For example, Your header would be H1, the subheader would be H2, and so on.

- Text Size: Text size should be easily legible on all devices–I especially see this mistake on mobile devices—16px is standard on desktops and you should avoid going below 12px font size.
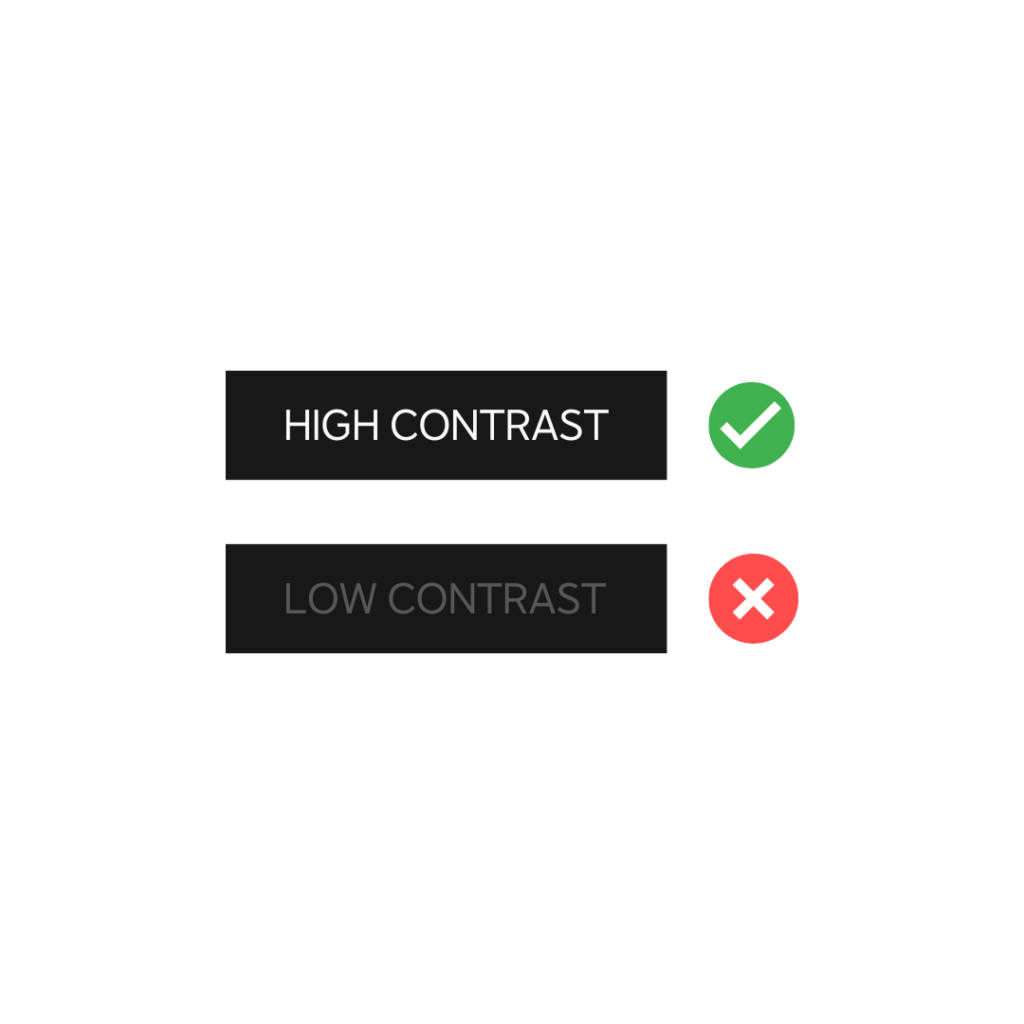
- Color Contrast: Color contrast should be high enough so that people with color blindness or low vision can still read the text on your website—Use this color contrast accessibility validator to help you double-check your brand colors and contrast on your website.

- Alt Text on Images: add alt text on every image of your website, including your blog posts, so that people with screen readers can understand what the image is. The easiest way to do this is to simply describe what is in the image.

- Captions On Videos: If you have videos on your website, it’s important to make sure you have captions turned on so that people with hearing impairments can easily read. You might also consider including a transcript of the video.
- Accessibility Statement: It’s wise to include an accessibility statement in the footer of your website so that people can easily access it. In the statement, there should also be a section where people can contact you with any issues. There are several templates out there that you can use to create an accessibility statement, like this one.
Disclaimers:
Depending on what services or products you offer, your website should have a disclaimer set in place that clearly details that your website is not offering professional advice or guidance. Depending on the nature of your website and its content, consider including disclaimers regarding the accuracy of information and professional advice.
If someone misuses your website or relies on your website information and does not get the results they wanted, your disclaimer protects you by ensuring you are not held personally liable—super important if you ask me!
If you’re confused about the specifics of what should be included in your disclaimer, you can also find customizable templates for these as well (see the links I mentioned previously).
Lastly…
Keep Up with Legal Updates and Consult A Legal Professional
Last but not least, staying informed is key to maintaining legal compliance. Laws and regulations change and evolve all the time, so make sure you stay up to date with any changes that may affect your website.
When in doubt, it’s best to consult with a legal professional who specializes in Internet laws to ensure full compliance with relevant website regulations and best practices.
Here is a list of lawyers trusted by me and fellow business owner friends if you’re looking for more in-depth information about all things legal:
- Bobby Klink—a Harvard grad lawyer with over 20 years of experience who specializes in working with entrepreneurs. He also has a really affordable template shop, which includes this Website Policy Pack that I’ve used for my own website.
- Paige Hulse of The Creative Law Shop–she has a great blog, informative newsletter, and legal contract templates that I use in my own business.
- Amber Gilromo of The Botique Lawyer–has a bunch of great free resources on her website as well as a really informative blog and affordable templates.
Let’s do a little self-check, shall we?
If you made it all the way to the end, kudos to you because that was ALOT of not-so-sexy info, but super important nonetheless. As you can see, making sure your website is legally compliant is crucial.
To make things easier, I thought it would be helpful to give you a checklist (below) so you can do a little audit of your website to make sure it’s legality-compliant.
Website Audit Checklist:
✅Terms and Conditions:
I have a terms and conditions document that outlines the legal obligations and rights between me (the website owner) and users. It covers payment terms, refund policies, intellectual property rights, and user responsibilities.
✅ Copyright Compliance:
I have clear copyright notices on my website, including in my terms and conditions and the footer (i.e. I have updated the year in my footer). I have permissions and licenses for all content, including fonts and images, that are displayed on my website to avoid copyright infringement.
✅ Privacy Policy:
I have a comprehensive privacy policy that details how personal information is collected, used, and protected on my website. It includes information on data collection methods, email addresses, and cookie data.
✅ Cookie Consent:
I have implemented a cookie consent form to comply with regulations like GDPR. I provide a clear explanation of what cookies are and how they are used on my website.
✅ Accessibility:
My website follows WCAG standards to ensure accessibility for people with disabilities including:
- All of my website links are listed in a logical order
- Headings have a clear hierarchy and proper tags
- Text size is legible on both desktop and mobile devices
- Color contrast is high enough for those with low vision
- Alt text is on all images
- Auto captions are turned on for videos
- An accessibility statement is linked in the footer
✅ Disclaimers:
I have clear disclaimers in place that state the nature of my website’s content and services. Limitations and non-professional advice are clearly stated to protect me from liability.
✅ Stay Informed and Consult Legal Professionals:
I am up-to-date on legal regulations and changes that may affect my website. When needed, I consult legal professionals specializing in Internet laws for guidance and compliance.
P.S. Looking for website support beyond just the legalities? I’m your girl!
I offer a variety of custom and semi-custom website design packages, designed to give your business a stunning, functional, and user-friendly online presence.
Plus, I’ll make sure we tick all the legal boxes with the checklist I provided. This way, you’ll not only be proud of your business’s online home but can also be confident that it’s legally compliant. If that sounds like something you’re interested in, head to my contact form to get the conversation started. I can’t wait to meet you!
Instagram Links Page Template
download now >>
Because Your linktree bio isn't doing you any favors.
Designed for showit
free!
Instagram Links Page Template